Aujourd'hui, malgré des connexions plus rapides, les pages web sont plus longues à charger.
Or si l'internaute peut avoir des nombreuses qualités, la patience n'en fait pas partie. Si vous ne voulez pas perdre des visiteurs et des clients potentiels à cause d'un site trop lent à s'afficher, apprenez à optimiser vos images.
Cet article va vous présenter les formats les plus courants et comment compresser une image avec Adobe Photoshop.
Quels sont les formats d'images sur internet ?
Voici les principaux formats pour compresser une image sur internet :
JPEG (Joint Photographic Experts Group)
- Extensions : .jpg, .jpeg
- Mime : image/jpeg
Le JPEG est un format de compression dit destructif. Vous définissez la qualité (de 0 à 12 ou en pourcentage selon les logiciels). Plus la qualité est basse, plus le fichier sera léger. Mais plus l'image perdra ses détails.
Ce format est adapté aux photographies.

La photo originale à gauche, au centre un agrandissement et à droite le résultat de la compression JPEG. Plus la qualité est basse, plus les artefacts sont nombreux.
GIF (Graphics Interchange Format)
- Extensions : .gif
- Mime : image/gif
Le format GIF a été conçu par CompuServe en 1987. C'est un format qui réduit le nombre de couleur du fichier (de 2 à 256). Le GIF permet également de définir une couleur de transparence (1 niveau unique) et de créer des animations.
C'est un format adapté aux logos ou aux éléments d'interfaces (par exemple le fond d'une barre de menu).

La photo originale à gauche, au centre un agrandissement et à droite le résultat de la compression GIF. Le format GIF réduit le poids de l'image en supprimant des couleurs.
PNG (Portable Network Graphics)
- Extensions : .png
- Mime : image/png
Développé par le W3C pour proposer un format de fichier sans licence et libre de brevet.
C'est un format non destructif qui peut contenir une couche alpha sur 256 niveaux. Il est particulièrement adapté aux logos et éléments d'interfaces. C'est un format moderne qui remplace avantageusement le GIF puisqu'il n'a pas de limite à 256 couleurs. Veuillez noter qu'il existe un format PNG 8 bits qui remplace le format GIF avec la même gestion des couleurs sur 256 niveaux.

La photo originale à gauche, au centre un agrandissement et à droite le résultat du fichier PNG. Image parfaite, mais qui pèse 1,72 Mo.
Quel format d'image choisir ?
Tout dépend du type d'image que vous souhaitez utiliser. Le tableau ci-dessous vous donne quelques exemples de fichier, avec le format généralement conseillé :
| |
JPEG | GIF | PNG |
|---|---|---|---|
| Photo | Oui | ||
| Logo | Oui | Oui | |
| Logo avec ombre | Oui | ||
| Dessin avec peu de détail | Oui | Oui | |
| Dessin détaillé | Oui | ||
| Un dégradé | Oui | ||
| Une animation | Oui |
Tableau comparatif des formats d'images
| Type | Image originale |
JPEG | GIF | PNG |
|---|---|---|---|---|
| Photo | 3,9 Mo | de 54 ko à 887 Ko | de 48,3 Ko à 696 Ko | 1,72 Mo |
| Logo noir sur fond blanc | 123 Ko | de 8,6 Ko à 31 Ko | de 4 Ko à 11,94 Ko | 19,3 Ko |
| Logo noir sur fond transparent | 164 Ko | de 8,6 Ko à 31 Ko | 3,75 ko | 15,68 Ko |
| Logo noir avec ombre sur fond blanc | 217 Ko | 8,3 Ko à 36,4 Ko | 3,75 ko à 35,8 Ko | 33,56 Ko |
| Logo noir avec ombre sur fond transparent | 315 Ko | Non applicable | 3,75 ko (pas d'ombre) | 29,7 Ko |
Conseil numéro 1 : choisissez le bon format selon le type d'image : chaque format à ses atouts.
Compresser une photo en JPEG
Le type d'image que l'on retrouve le plus sur internet sont des photos et c'est le type de fichier qui peut peser le plus sur une page web. Heureusement c'est également celui qui gagne le plus à être correctement compressé.
Une image est un fichier définit par 3 paramètres principaux :
- La hauteur (en pixels)
- La largeur (en pixels)
- La profondeur des couleurs (8 bits à 24 bits)
La largeur et la hauteur s'expriment en pixel lorsque la visualisation se fait sur un écran. Les autres unités (cm, picas, point, inch) ne doivent pas être utilisé. La résolution n'est pas un paramètre à prendre en compte pour un affichage sur écran. La résolution s'utilise à l'impression uniquement. Une photo ne gagnera rien à être à 300 dpi sur un écran.
Pour bien compresser une photo vous pouvez agir sur 2 paramètres :
Les dimensions de l'image
À compression égale, plus l'image est grande, plus elle va contenir de pixels et plus elle sera lourde.
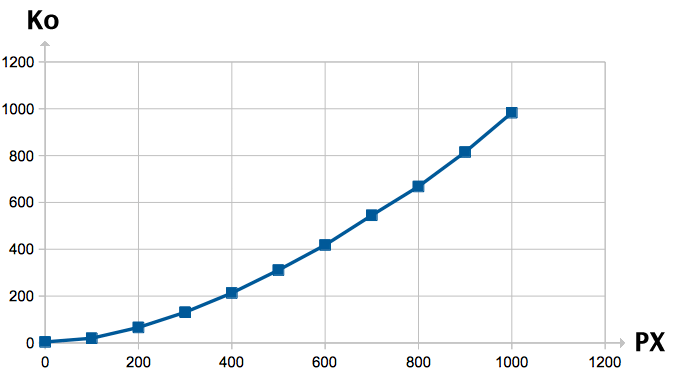
Le graphique ci-dessous vous montre l'incidence des dimensions sur le poids d'une image. L'image est enregistrée en JPEG à 100 %.

En abscisse la dimension en pixels, en ordonnée le poids du fichier.
Conseil numéro 2 : adaptez les dimensions : Pour afficher une vignette, inutile d'utiliser une photo au format HD. Ça peut sembler logique, mais certains webmasters semblent l'oublier.
La qualité de l'image (taux de compression)
À dimensions égales, plus la compression est forte, plus l'image est légère mais... plus sa qualité est dégradée. Toutefois le poids du fichier n'est pas proportionnel au taux de compression.
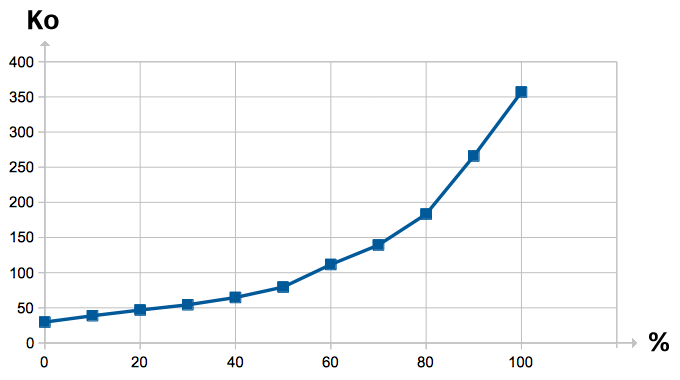
Le graphique ci-dessous montre la compression d'une photo de 1000 x 1000 pixels :

En abscisse la qualité (de 0 à 100 %), en ordonnée le poids du fichier.
On distingue 3 phases. Entre 0 et 50 % le poids du fichier augmente de façon quasi linéaire. Entre 80 % et 100 %, le poids est multiplié par deux.
Le meilleur rapport compression / poids du fichier est situé dans la zone entre 50 % et 80 % avec un pic très net à 60 %.
Le bon taux dépend de l'image.
Par exemple, une photo avec des détails contrastés supportera bien une compression plus forte (qualité de 45 %).
Une image avec des dégradés de couleur (un couché de soleil, la hantise de l'algorithme JPEG) aura besoin d'une compression basse sous peine de voir vos dégradés se transformer en immondes blocs de couleur.
Conseil numéro 3 : le bon taux de compression : Choisissez une qualité entre 45 et 60%.
Compression avec Adobe Photoshop
Pour enregistrer une photo avec Adobe Photoshop, choisissez le menu Fichier / Enregistrer pour le Web (command - alt - shift - s), plutôt qu'Enregistrer sous.

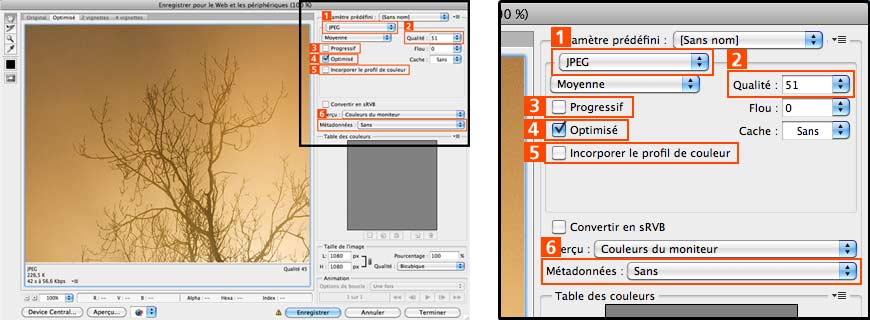
Enregistrer pour le Web et les périphériques avec Adobe Photoshop
- Format : JPEG pour une photo
- Qualité : Entre 0 et 100 %. Personnellement j'utilise souvent 45 ou 51 %.
- Progressif : permet d'afficher l'image dès le début de son chargement, sous forme de mosaïque. Cette option peut même réduire le poids du fichier dans certains cas. Si vous cochez Progressif, vous ne pourrez plus cocher Optimiser. Il faut choisir entre les deux.
- Optimisé : Cette option permet de réduire un peu le poids du fichier JPEG. Incompatible avec Progressif.
- Incorporé le profil de couleur : inutile sur une page web, décochez cette case.
- Métadonnées : Choisissez toujours sans. Les photos peuvent contenir des données EXIF, issues d'appareils photos. Ces données ne sont pas utiles pour une page web et alourdissent inutilement votre image.
Finalisez votre image avec ImageOptim
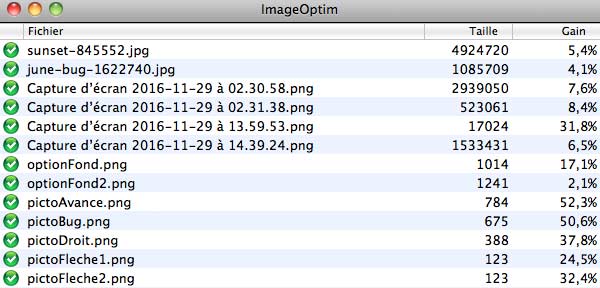
ImageOptim est un utilitaire qui permet d'optimiser un peu plus vos images. Ce logiciel existe sous la forme d'application pour Mac, Windows ou Linux.
Pour un fichier JPEG le gain est de 3 à 6 %. Pour un fichier PNG, en revanche, le gain peut aller jusqu'à 50 %, sans perte de qualité. Plus le fichier est léger à la base, plus le gain sera important.

Image Optim permet de réduire le poids de vos fichiers JPG ou PNG
Conclusion
Ce guide est terminé, merci de votre lecture. J'espère que vous aurez appris quelques nouvelles astuces. Voici un rappel des conseils de base pour optimiser vos images :
